然後就又卡關了…
讓我深刻的感覺到筆記的重要性(暈),
網路上的教學一般都是做聊天室,我這邊主要是透過signalR,主動通知網頁做資料的更新(因為再做監控系統,一直load資料庫,效能不太好)。
哪天再把整個監控架構寫成文章了,不知何年何月何日。
步驟簡述,有問題的地方再加強說明
1.先從 Nuget下載,signalR
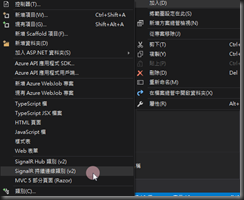
2.新增一個 資料夾,名稱叫 『signalR』 或其他名稱。在資料夾底下按右鍵->加入->signalR Hub 類別。

3.打開剛建立的Hub類別,key入
public class SendPast : Hub
{
public void Echo(string name, string msg)
{
Clients.All.sendmsg(name, msg);
} public void Hello(string name)
{
Clients.All.fwdi(string.Format("{0} 加入聊天", name));
}
} 3.再來建立APIcontroller,名稱是KP2Controller 。下面有增加了一個ActionName這稍後會提到。
public class KP2Controller : ApiController
{
[HttpGet, ActionName("Default")]
public IEnumerable<string> Get()
{
var context = GlobalHost.ConnectionManager.GetHubContext<SendPast>(); context.Clients.All.fwdi();
return null;
}
[HttpGet, ActionName("Err")]
public IEnumerable<string> Error(string errMsg)
{
var context = GlobalHost.ConnectionManager.GetHubContext<SendPast>();
context.Clients.All.Err(errMsg);
return null;
}
} 這邊是回傳null,代表使用網址呼叫此函數時,網頁上顯示的值。
4.在index.cshtml裡面加上
<script src="~/signalr/hubs"></script> <script type="text/javascript">
$(function () {
var chat = $.connection.sendPast; //需注意要小寫
//有更新值
chat.client.fwdi = function (msg) {
console.log("Hello signalR");
};
chat.client.Err = function (msg) {
alert('We have some Error.' + msg);
};
chat.client.sendMsgToOthers = function (name, msg) {
$('#msg_list').append('<li>' + name + ': ' + msg + '</li>');
};
$.connection.hub.start().done(function () {
});
});
</script> 引用的 signalr/hubs ,這是系統自動產生的,如果沒有自動產生,
先去檢查 Startup.cs 看裡面跟下面這段是否有不一樣的情況。
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
ConfigureAuth(app);
}
}重點是 app.MapSignalR();
如果沒有加上去,會導致hubs資料夾沒產生,
或是不知道 index.cshtml底下的$.connection.SendPast是什麼。
5.由於我要做的是多個signalR共用同一個 Control 做呼叫,所以在KP2Controller 裡面我加上了[HttpGet, ActionName("Default")] 這段,但預設的WebApiConfig裡面是沒有動作的,修改成下面的程式。
public static void Register(HttpConfiguration config)
{
// Web API 設定和服務
// 將 Web API 設定成僅使用 bearer 權杖驗證。
config.SuppressDefaultHostAuthentication();
config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType)); // Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
} 另外有幾個重點
1. index.cshtml 底下的
var chat = $.connection.sendPast; //需注意要小寫
後面的sendPast 是 SendPast 的 hub 類別名稱。但
在資料夾前面的英文字母一定要小寫
不然會直接跟你說不認識 chat 。
2.index.cshtml 的 chat.client.fwdi 裡面的fwdi同時對應,
KP2Controller 的 context.Clients.All.fwdi(); 也對應
SendPast.cs 的 Clients.All.fwdi 。
3.呼叫網址:http://localhost:52099/api/kp2/Err?errMsg=hello
localhost:52099是開網頁的網址。
kp2 是 controller的名稱 Err 則是 我在上面設定的ActionName ,由於我在Err後面有設定參數名稱,所以 在加上 errMsg傳值。
更多詳細資訊請參考:
黑暗大大的網站
MSDN
Magazine 國際中文電子雜誌





0 意見:
張貼留言