如果要拉兩層明細,同樣也有介紹( nested subgrid)。參考
但由於第一次寫的時候是使用onExpandRow,懶得重改,就一頭下去了...
基本寫法參考底下程式碼,有幾個地方特別注意。
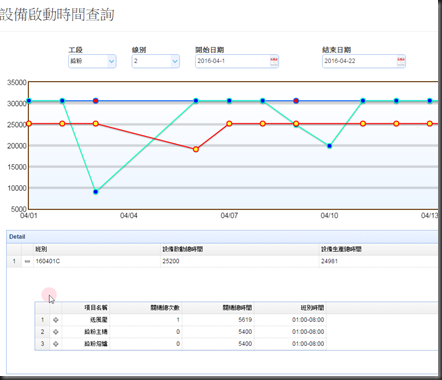
1.展開沒問題,但要縮起來的時候,如下圖。他就偏偏不給我回去......
此時會用到另一個事件 onCollapseRow,告知說:欸欸..不展開了,你把高度調回來。
2.官方的文件是使用
$(this).datagrid('getRowDetail', totalIndex).find('table.totalddv');來對datagrid做高度自動調整,
但做到第二個表的話不能單純的只使用$(this).datagrid....去搜尋,因為找不到。
所以我在第二個表使用了
var totalddv = $('#dg').datagrid('getRowDetail', totalIndex).find('table.totalddv');
var ddv = totalddv.datagrid('getRowDetail', index).find('table.ddv');
先找到第一個,再從第一個去找第二個。
如果不想這樣使用,也可以參考 這篇 ,他是純粹使用id去判斷,擷取div,
但要特別注意的是,每個row展開的id必須要不一樣。

var webAPIurl = encodeURI('/signalR/api/GetData/UtilizationRangeAsync?process=' + processName );
$('#dg').datagrid({
title: "Detail",
url: webAPIurl,
witdh: '600',
height: '300',
singleSelect:true,
rownumbers: true,
pagination: false,
pagePosition: 'bottom',
fitColumns: true,
//pageSize:10,
rowStyler:function(index,row){
if (index % 2 == 1) {
return 'background-color:#6293BB;color:#fff;font-weight:bold;';
}
},
columns: [[
{ field: 'optItms', title: '班別', width: 80,},
{ field: 'EA_Sec', title: '設備啟動總時間(秒)', width: 100 },
{ field: 'PA_Sec', title: '設備生產總時間(秒)', width: 100},
{ field: 'E_Availibity', title: '設備稼動率(%)', width: 80, formatter: formatND },
{ field: 'P_Availibity', title: '生產稼動率(%)', width: 80, formatter: formatND},
]],
onLoadSuccess: function (data) {
if (FirstDate == null || FirstDate != startDate) {
tableData = data;
FirstDate = startDate;
}
chartData(data);//畫圖表的function
},
view: detailview,
detailFormatter:function(totalIndex,totalRow){
return '<div style="padding:2px"><table class="totalddv"></table></div>';
},
onExpandRow: function (totalIndex, totalRow) {
var Totalurl = encodeURI('/signalR/api/GetData/dgTotal?process=' + processName);
var totalddv = $(this).datagrid('getRowDetail', totalIndex).find('table.totalddv');
totalddv.datagrid({
url: Totalurl,
fitColumns: false,
singleSelect: true,
rownumbers: true,
loadMsg: 'please wait...',
height: 'auto',
columns: [[
{ field: 'IOName', title: '項目名稱', width: 100, align: 'right' },
{ field: 'TurnOffNum', title: '關機總次數', width: 150, align: 'right' },
{ field: 'TurnOffTime', title: '關機總時間', width: 150, align: 'right', formatter: function (value, record, index) { return moment.utc(value*1000).format("HH:mm:ss") } },
{ field: 'RangeTime', title: '班別時間', width: 150, align: 'right' },
{ field: 'Lots', title: '班別', width: 150, align: 'right',hidden:true }
]],
onResize: function () {
$('#dg').datagrid('fixRowHeight', totalIndex);
$('#dg').datagrid('fixDetailRowHeight', totalIndex);
},
onLoadSuccess: function () {
setTimeout(function () {
$('#dg').datagrid('fixRowHeight', totalIndex);
$('#dg').datagrid('fixDetailRowHeight', totalIndex);
}, 0);
},
view: detailview,
detailFormatter: function (index, row) {
return '<div style="padding:2px"><table class="ddv" id="'+index+'-ddv"></table></div>';
},
onExpandRow: function (index, row) {
var webAPIurl = encodeURI('/signalR/api/GetData/dgDetail?process=' + processName);
var totalddv = $('#dg').datagrid('getRowDetail', totalIndex).find('table.totalddv');
var ddv = totalddv.datagrid('getRowDetail', index).find('table.ddv');
ddv.datagrid({
url: webAPIurl,
fitColumns: false,
singleSelect: true,
rownumbers: true,
loadMsg: 'please wait...',
height: 'auto',
columns: [[
{ field: 'IOName', title: '項目名稱', width: 100, align: 'right' },
{ field: 'startTime', title: '啟動時間', width: 150, align: 'right', formatter: FormatDate },
{ field: 'endTime', title: '結束時間', width: 150, align: 'right', formatter: FormatDate }
]],
onResize: function () {
//console.log("縮放");
totalddv.datagrid('fixDetailRowHeight', index);
totalddv.datagrid('fixRowHeight', totalIndex);
$('#dg').datagrid('fixDetailRowHeight', totalIndex);
$('#dg').datagrid('fixRowHeight', totalIndex);
},
onLoadSuccess: function () {
setTimeout(function () {
totalddv.datagrid('fixDetailRowHeight', index);
totalddv.datagrid('fixRowHeight', totalIndex);
$('#dg').datagrid('fixDetailRowHeight', totalIndex);
$('#dg').datagrid('fixRowHeight', totalIndex);
}, 0);
}
});
},
onCollapseRow: function (index, row) {
console.log(index, row);
var totalddv = $('#dg').datagrid('getRowDetail', totalIndex).find('table.totalddv');
totalddv.datagrid('fixDetailRowHeight', index);
totalddv.datagrid('fixRowHeight', totalIndex);
$('#dg').datagrid('fixDetailRowHeight', totalIndex);
$('#dg').datagrid('fixRowHeight', totalIndex);
}
});
},
});





0 意見:
張貼留言