本篇圖片眾多,請小心服用。
Part I :錯誤尋找
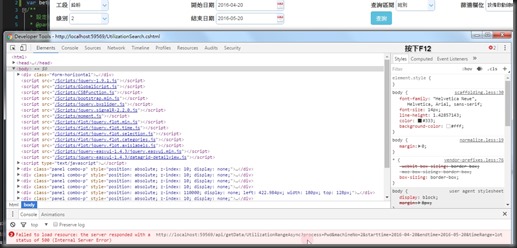
1.先開啟網站,模擬錯誤出現的情形。

2.由於發現按下去了之後,動作沒產生,於是按下F12,這邊可以很明顯的看到有錯誤。右方顯示網頁位置字串。

Part II:除錯方式
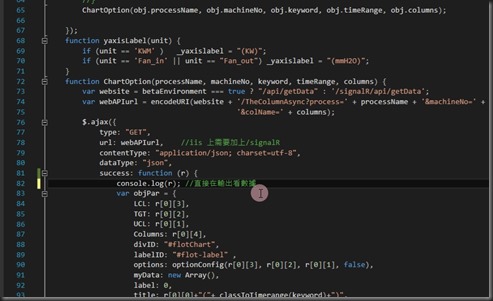
1.最簡單的方法,就是在你的IDE編輯器中,直接輸入console.log(“XXXX”);

2.開啟你的瀏覽器,按下F12 後按ESC 或直 接到網頁上的位置點選

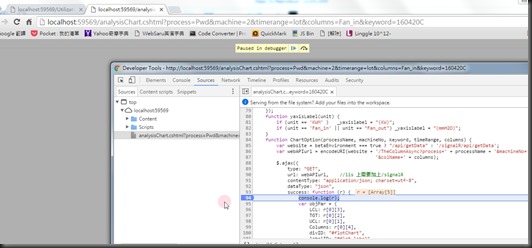
3.可以看到下方有出現console輸出列表,剛剛打的console.log( r) ,印出r的資料。由於我的 r 是物件array,所以可以按 箭頭 ,往下展開

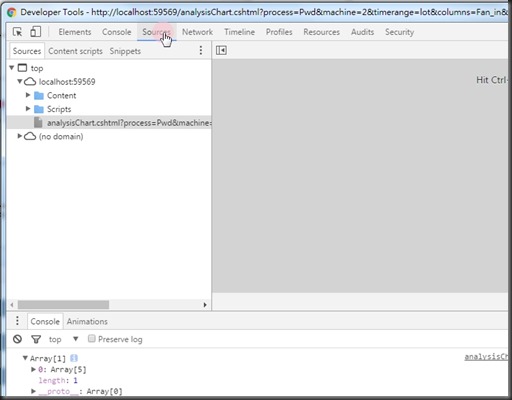
4.如果要使用debug除錯模式,先點選上面的Sources

5.點一下你要debug的檔案,如果是js也可以由上方的資料夾開啟。

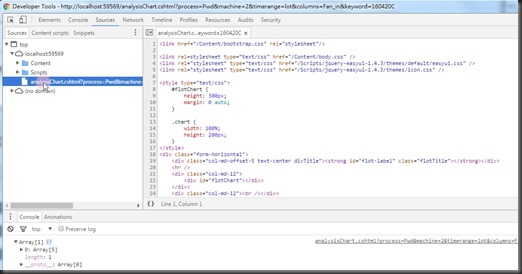
6.開啟後右方會出現你的檔案原始碼

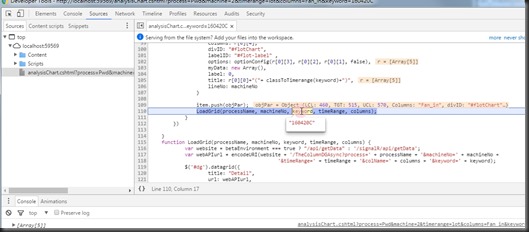
7.找到我們剛剛打的console.log( r)

8.在旁邊行號的地方,按一下滑鼠左鍵

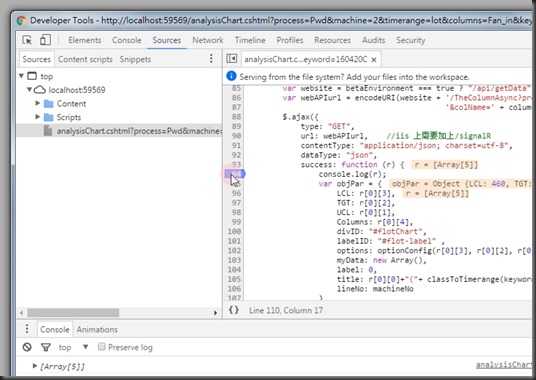
9.看到多了一個藍色箭頭,表示已經定位成功。由於網頁已經run過一次了,所以按了不會有反應。請重新整理你的網頁,當你重新整理到一半,應該就會看到畫面上的出現 一個 藍色的 開始的箭頭 ,然後畫面上會有一行反白的藍色框框,卡在你的中斷點。

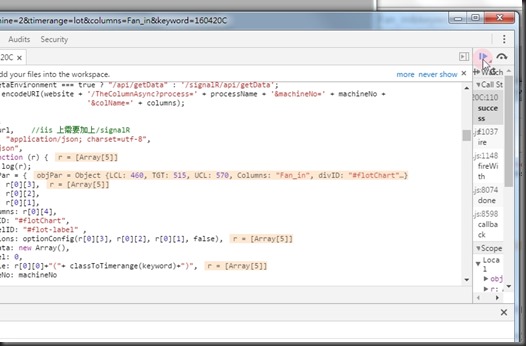
10.將滑鼠移到變數的位置,可以看到目前變數所代表的值。右邊的視窗也能夠看到變數的值。

11.或是直接開console,在上面輸入你要查的變數。


12.按下 F11 會逐行往下執行碰到函式會進去,而按F10也是逐行執行但碰到函式,不會進入,但繼續往下執行。

14.已經執行過變數的值會變成一個浮動視窗顯示在程式碼附近。

15.知道錯再哪了,但不想一直按F10跑程式碼,可以直接按F5 直接執行,如果不把中斷點消掉,等等網頁重新整理完後,仍然會卡在那邊。

繼續執行(F5)

16.按繼續執行後,網頁恢復正常。

沒有留言:
張貼留言